Create a Test Project¶
Setup
macOS
JavaScript
VS Code
Modify
System Requirements
Dotnet Core Sdk >= 2.0
System Requirements
JDK >= 11
System Requirements
Nodejs >= 10.16.3 (LTS)
System Requirements
Python >= 2.7
Pip
System Requirements
Ruby >= 2.3.0
Bundler
Creating a Testing Project in VS Code¶
Gauge projects can be created and executed in VS Code using the Gauge extension for VS Code.
In this guide, you’ll be able to learn how to add a sample C# testing project in VS Code
In this guide, you’ll be able to learn how to add a sample Java testing project in VS Code
In this guide, you’ll be able to learn how to add a sample JavaScript testing project in VS Code
In this guide, you’ll be able to learn how to add a sample Python testing project in VS Code
In this guide, you’ll be able to learn how to add a sample Ruby testing project in VS Code
Step 1: Create the Project¶
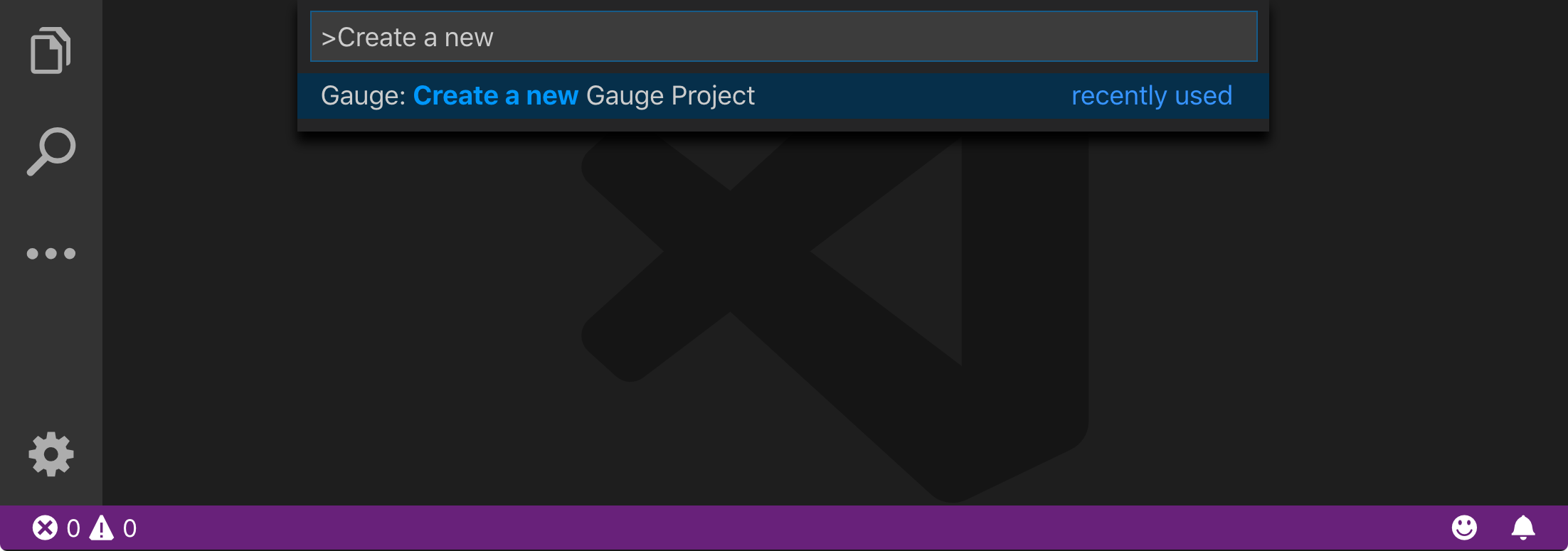
Once the extension is installed, press Cmd + shift + p to display the editor’s command palette, and then execute the following command to create a new testing project in Gauge:
Once the extension is installed, press ctrl + shift + p to display the editor’s command palette, and then execute the following command to create a new testing project in Gauge:
Once the extension is installed, press ctrl + shift + p to display the editor’s command palette, and then execute the following command to create a new testing project in Gauge:
Gauge: Create new Gauge Project

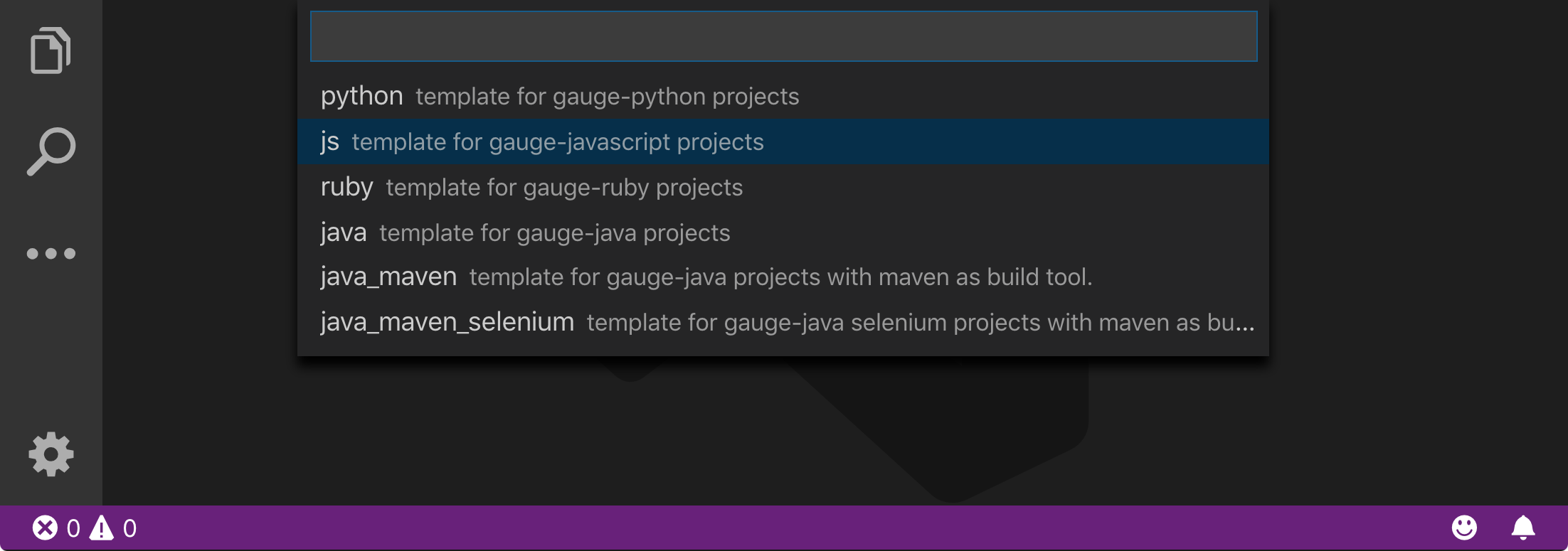
Step 2: Choose Template¶
Select the C# template to create the sample testing project
Select the java template to create the sample testing project
Select the js template to create the sample testing project
Select the python template to create the sample testing project
Select the ruby template to create the sample testing project

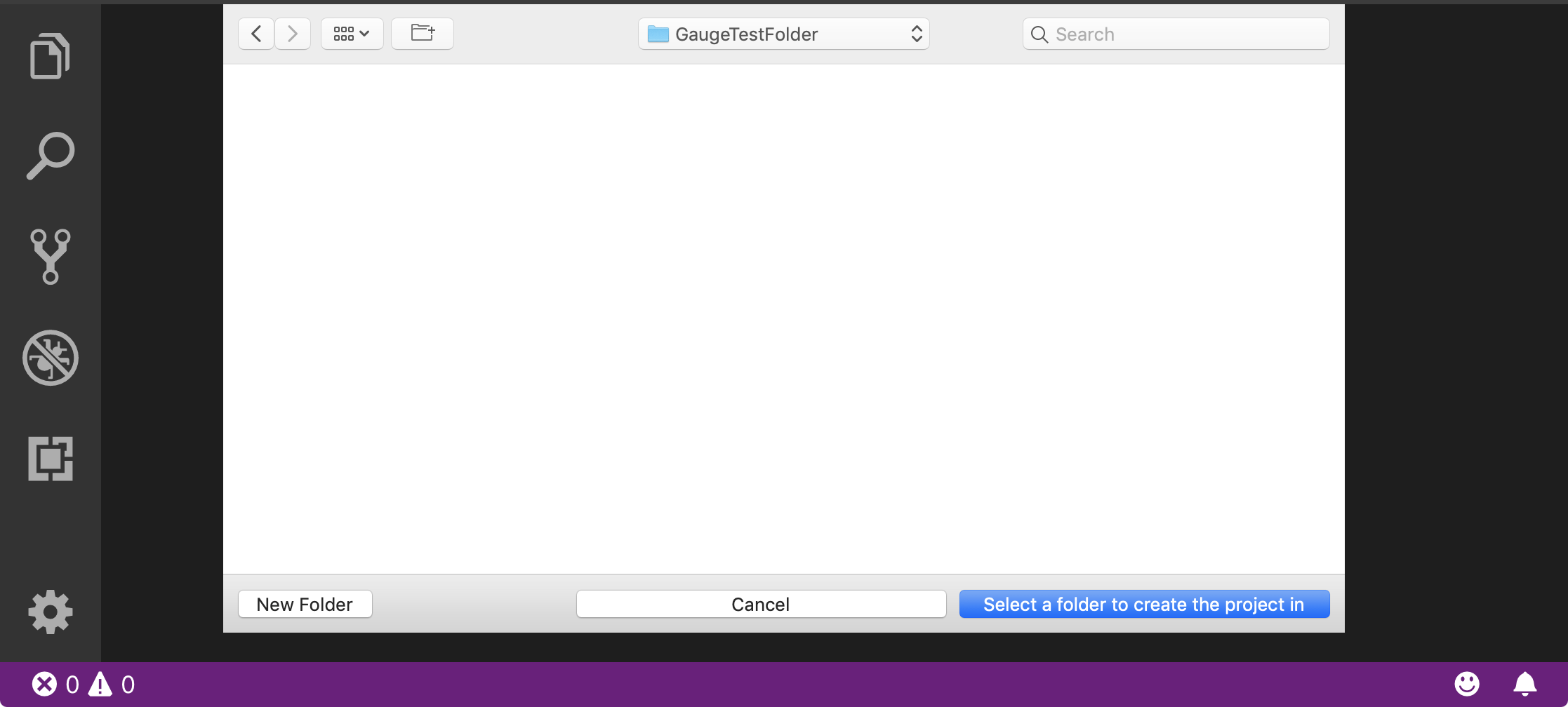
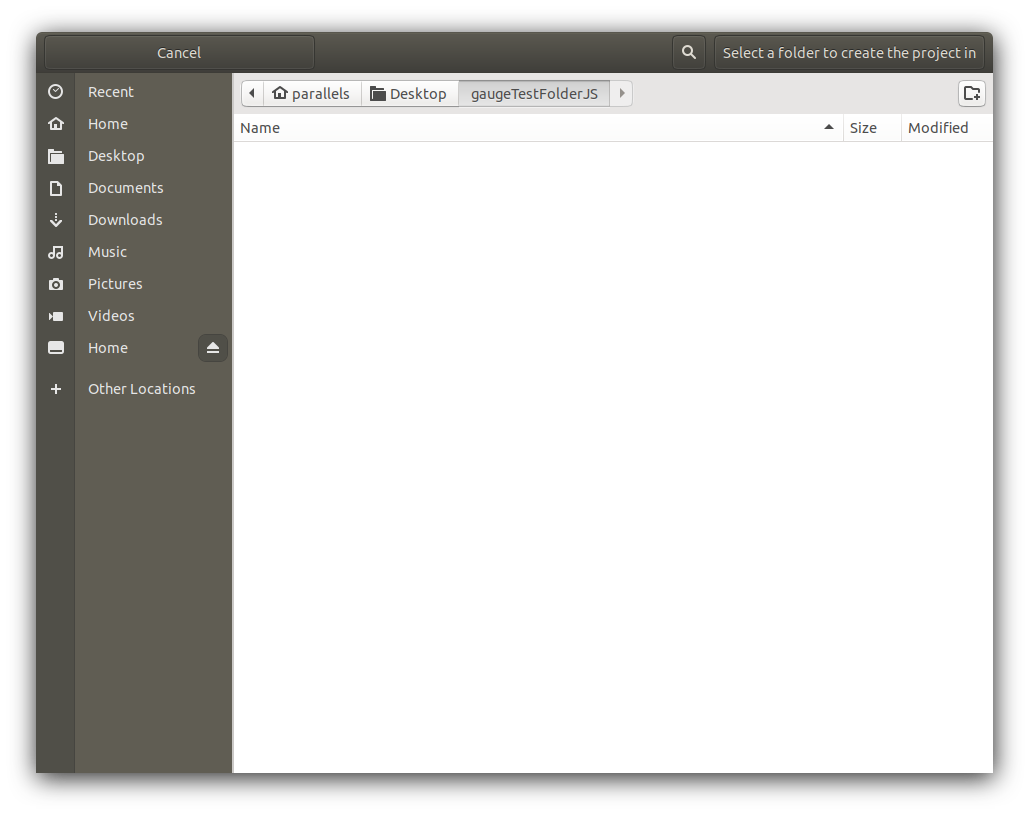
Step 3: Choose Project Folder Location¶
Choose a location to create a new folder to create a new project



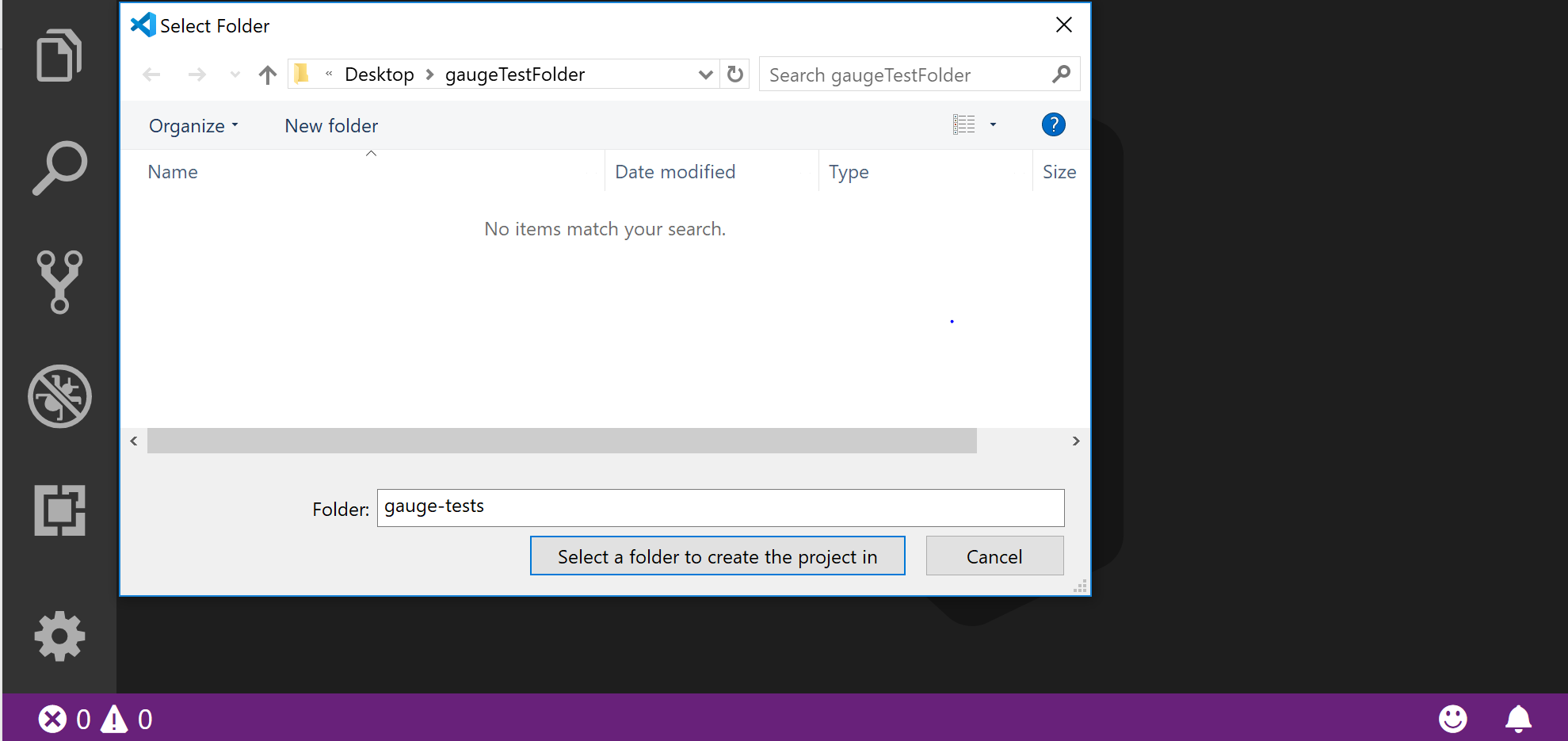
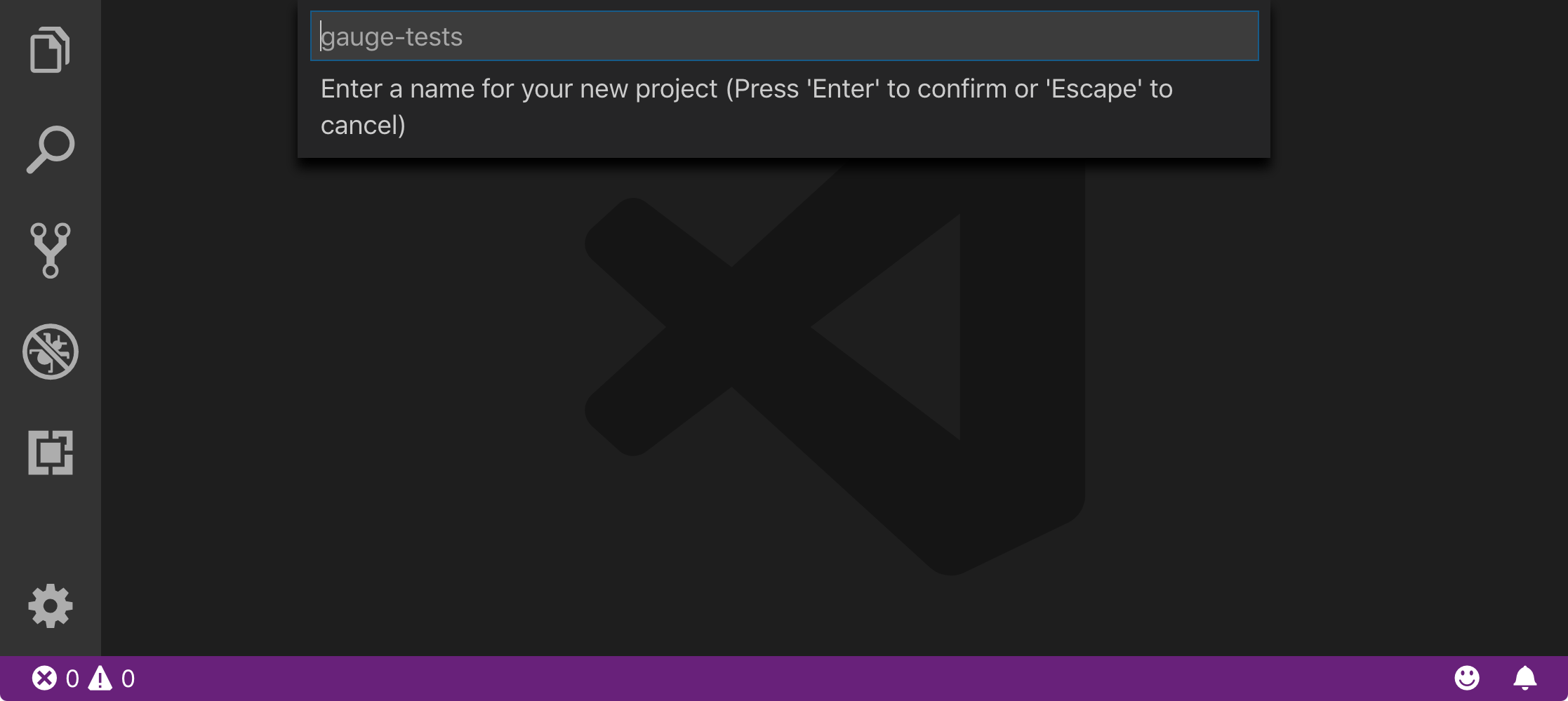
Step 4: Name Your Project¶
Give a name to your project

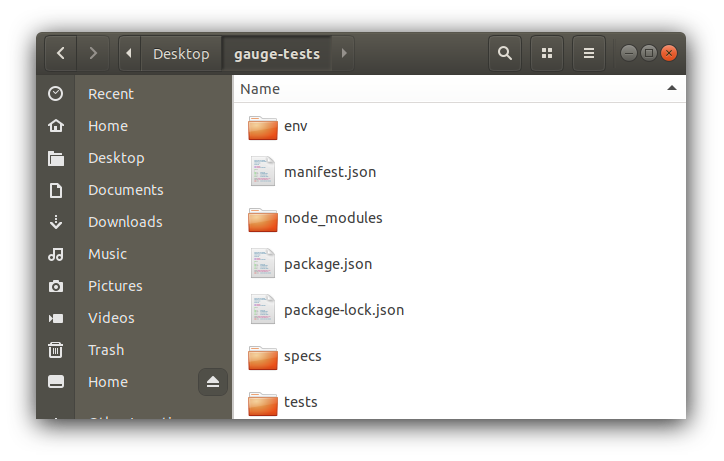
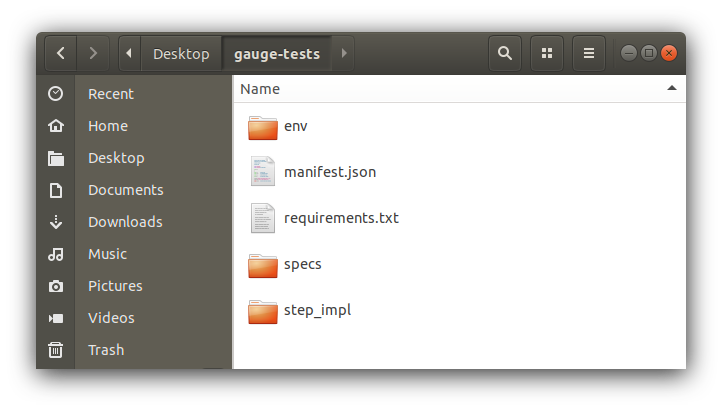
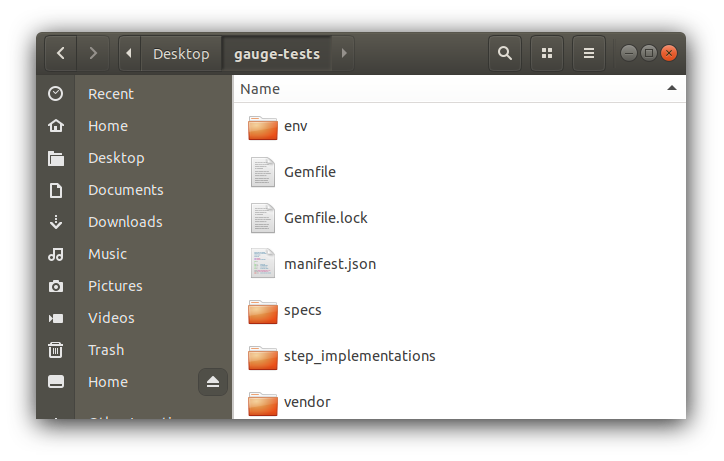
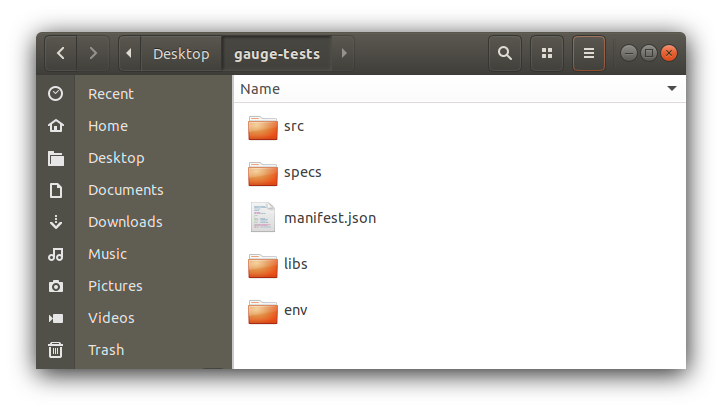
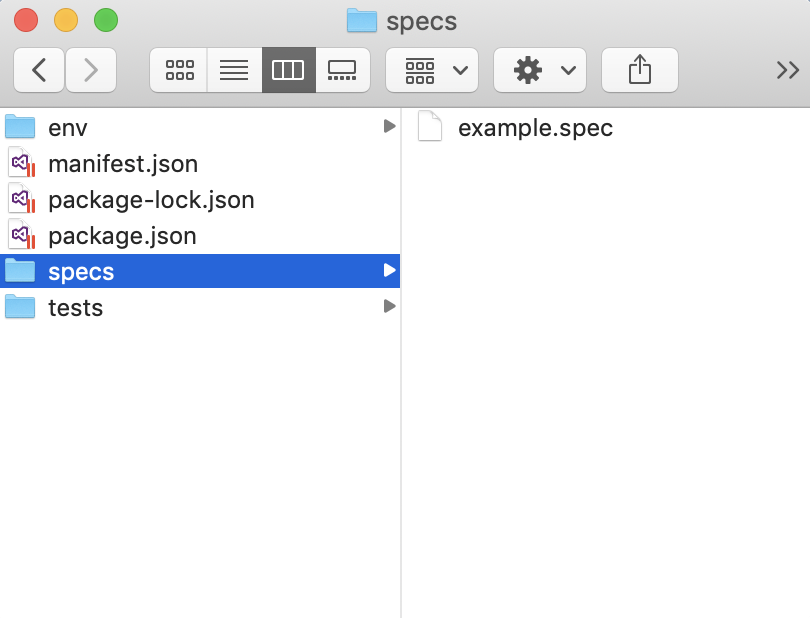
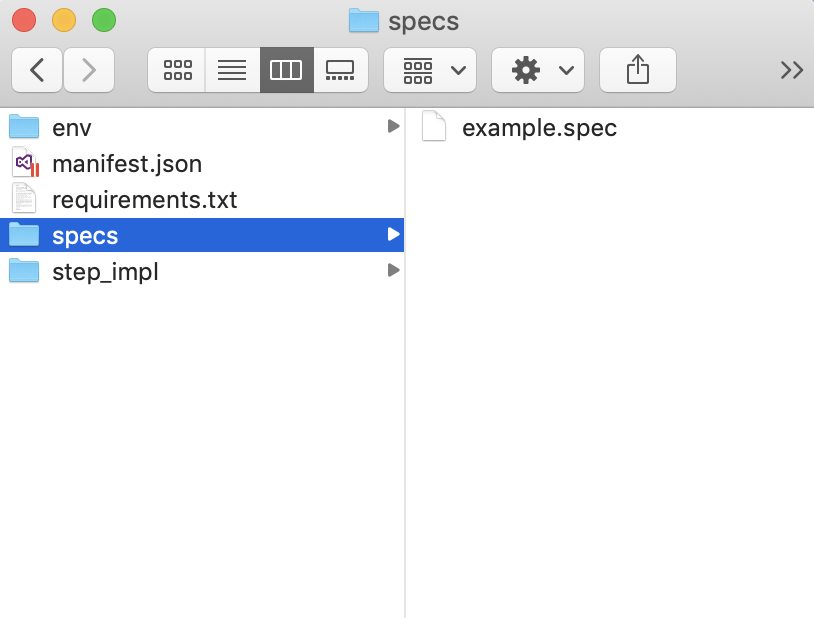
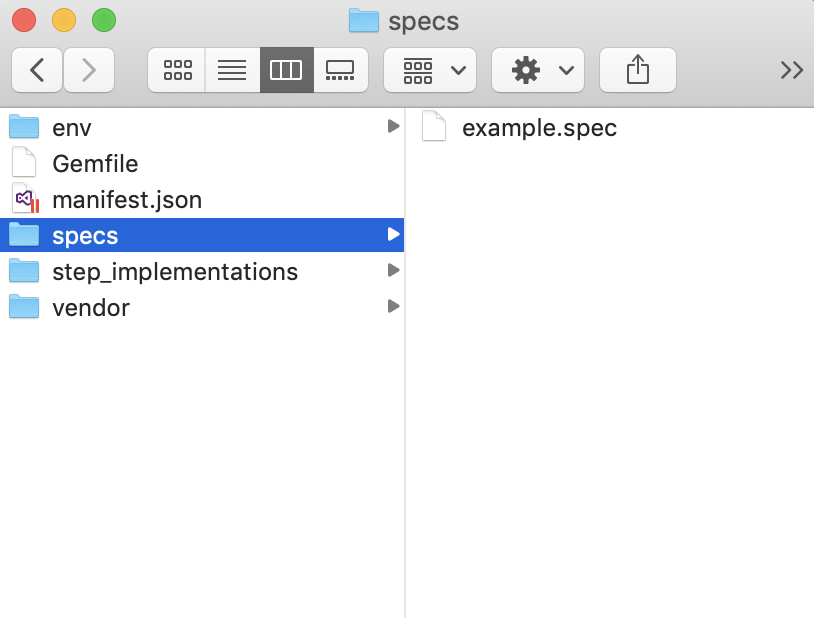
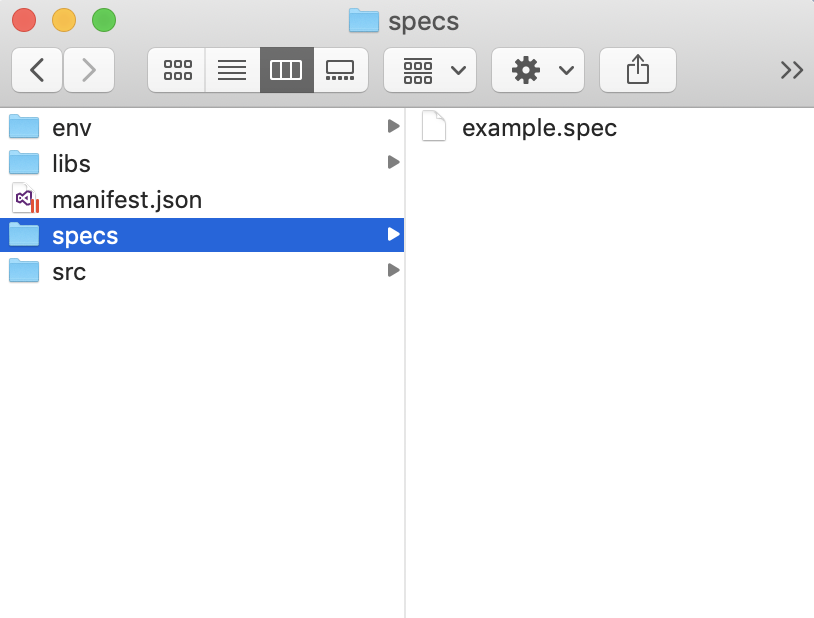
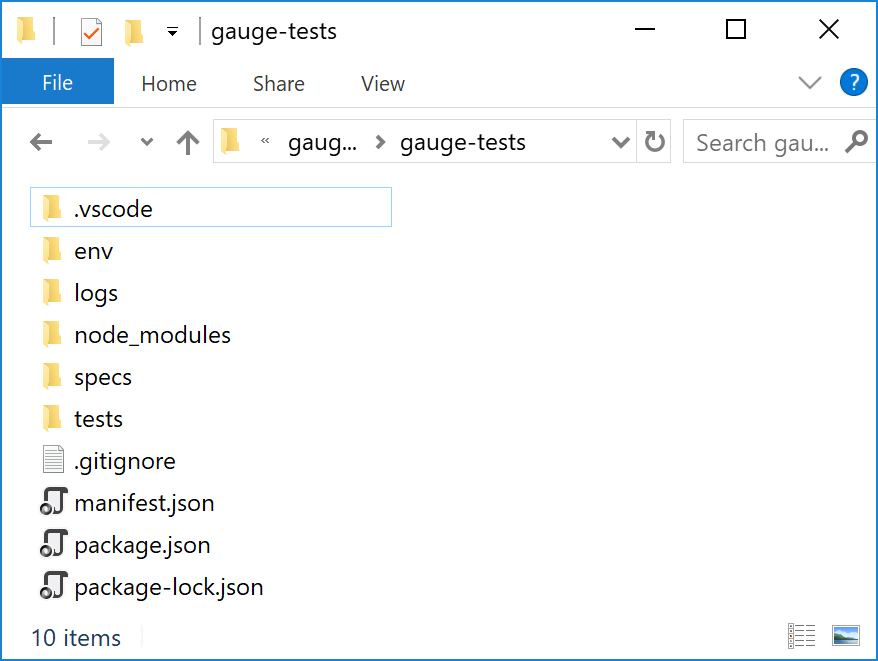
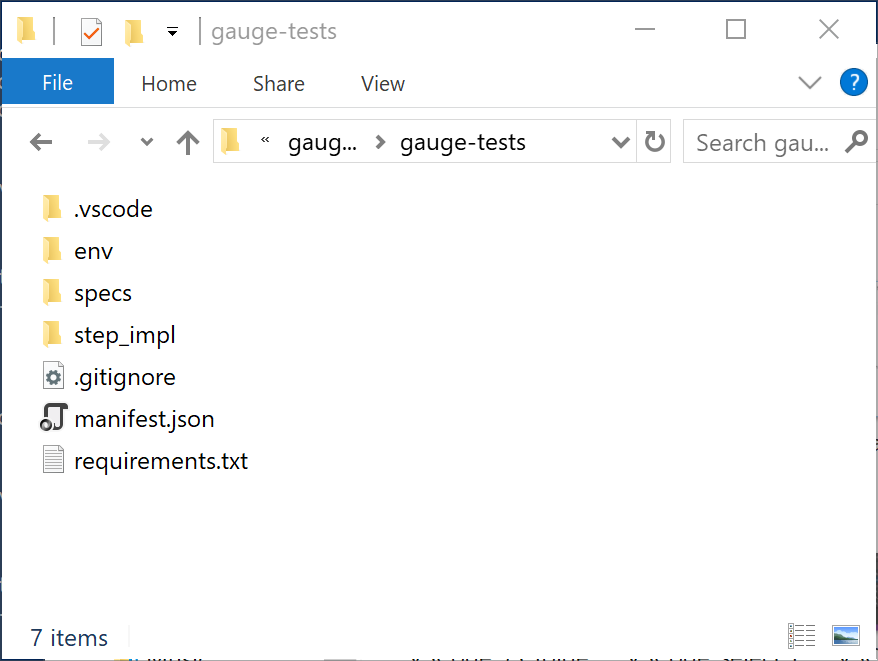
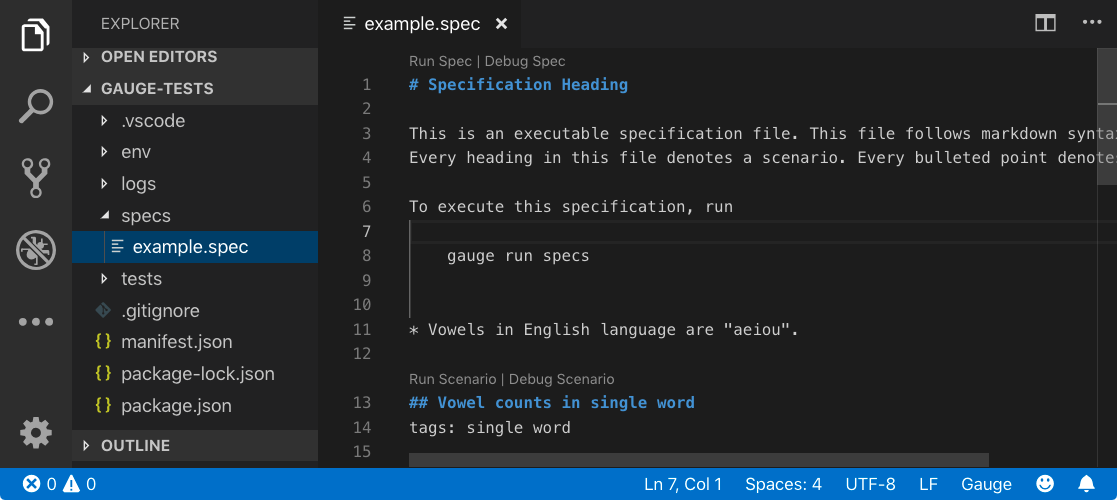
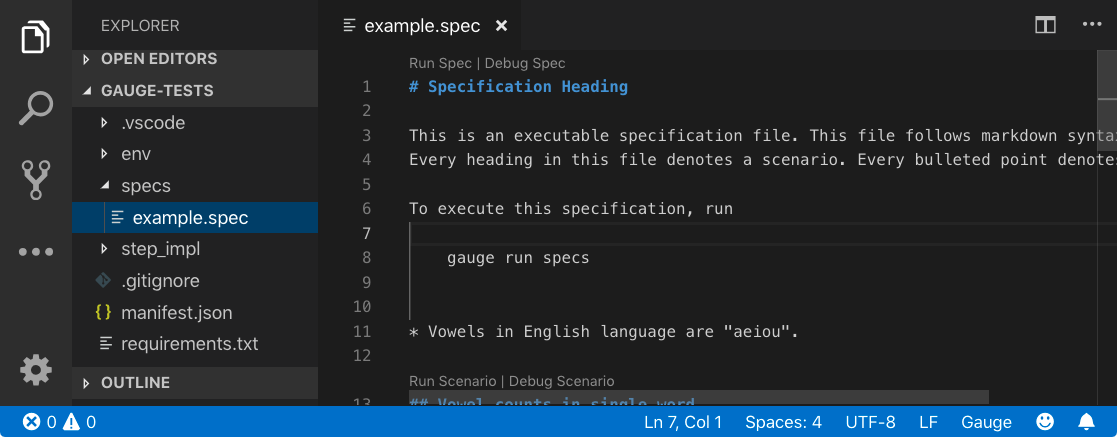
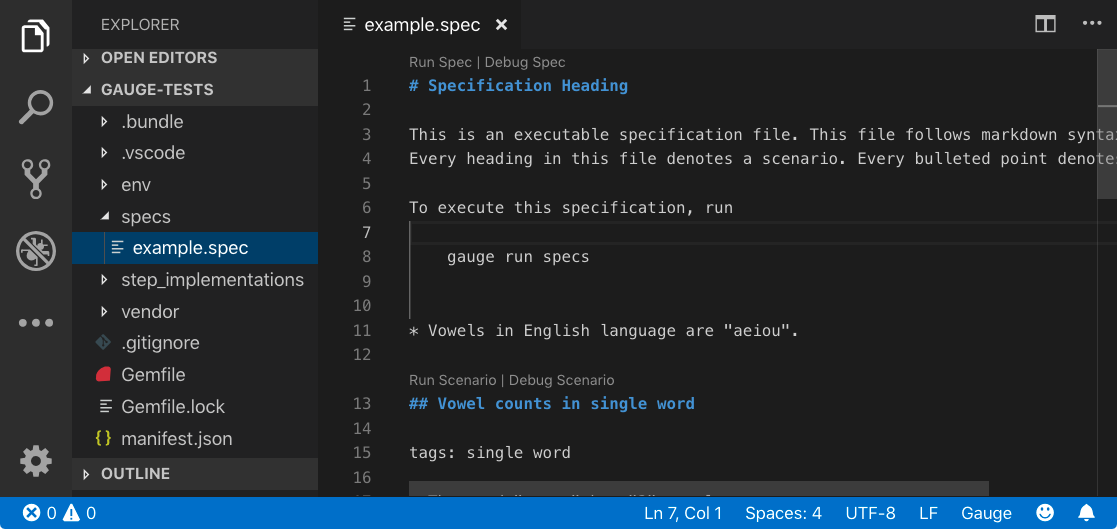
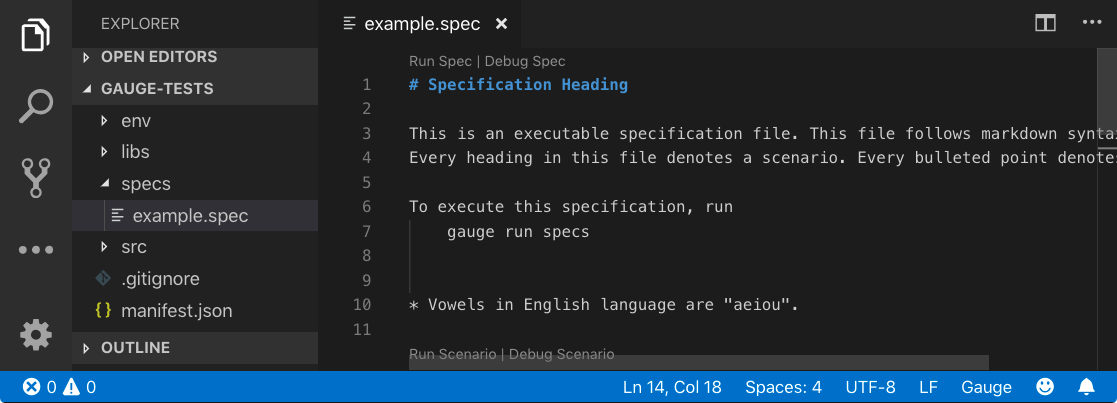
After you’ve successfully created a gauge project, you’ll be able to see a sample project with an example specification.













Note
The file structure may vary depending on the language of your project. For this example, we have created a JavaScript project.




Now that you have successfully added/initialized a new Gauge testing project, we can look at how to run a specification by using the sample specification in the test folder