Viewing Reports¶
Setup
macOS
JavaScript
VS Code
Modify
Viewing Reports from VS Code¶
Once the specifications are run you will get immediate feedback in the output console of VS Code.
You can also view the HTML report of tests run by following either of the steps below:
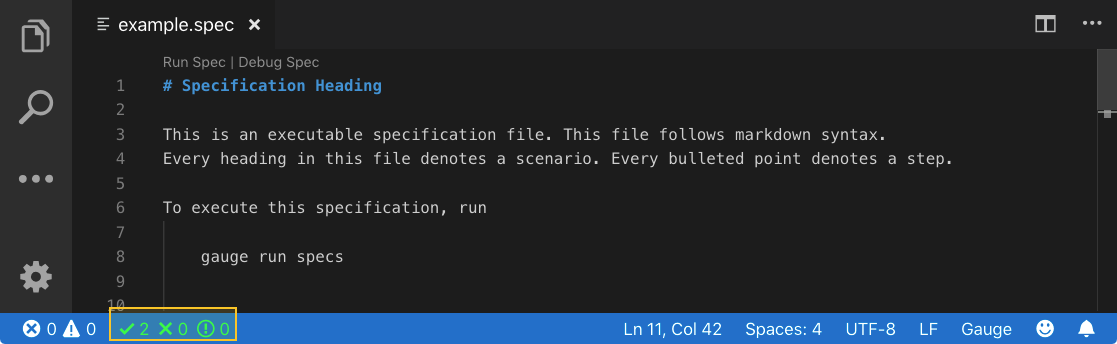
Open the html report by clicking on the view summary link in VS Code

OR
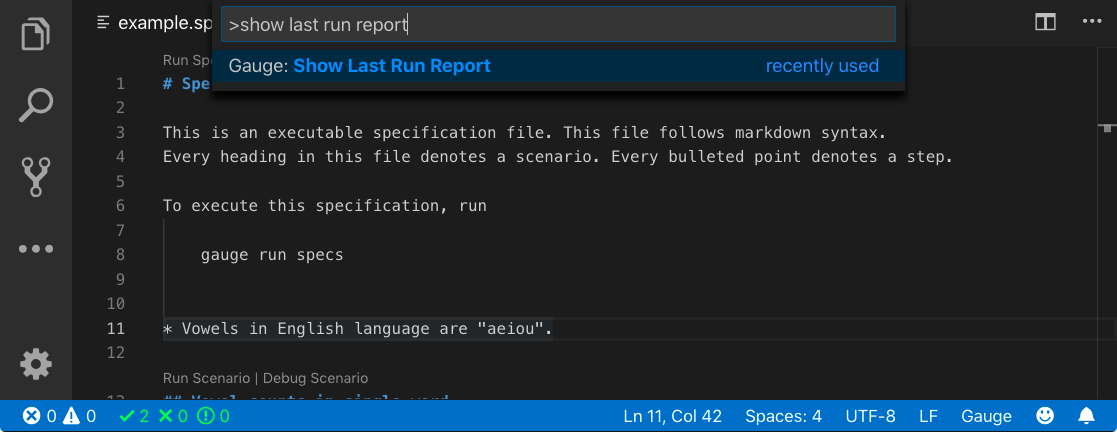
In the editor’s command palete type Gauge: Show Last Run Report to view the report in the browser

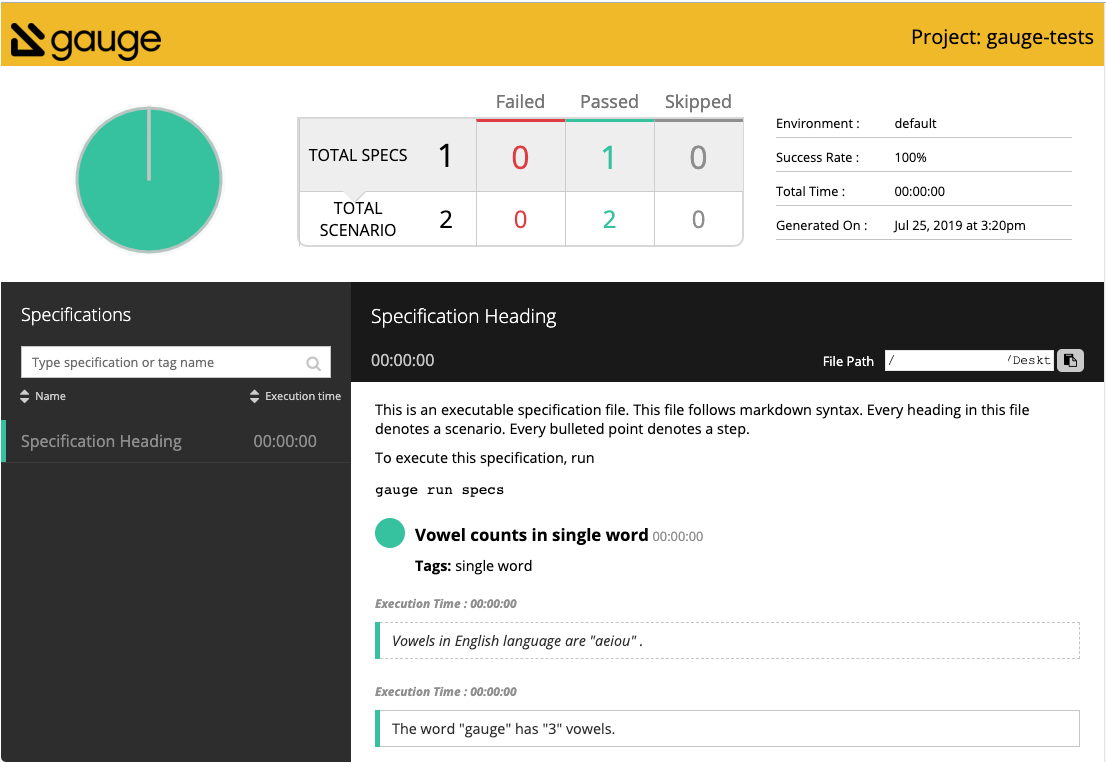
Here’s what a Gauge report looks like.

And, that concludes our getting started journey for Gauge. Hopefully this helped you install and set-up your first Gauge project. Gauge comes with powerful language & tool support as well as a versatile reporting functionality. We’ve covered the basics for all of these features in this guide.
As a next step, the following resources are available:
Write Specifications: This section has more in-depth detail on writing Gauge specifications and connecting them with the test scripts of your choice.
Examples: The examples section contains example projects of different languages and tools to help you get started with exactly what you need.